

|
||
| Date de création : | 02/04/2004 | |
| Dernière modification : | 24/06/2004 | |
| Diffusion : | internet | |
Le fichier proposé en téléchargement contient les éléments suivants :
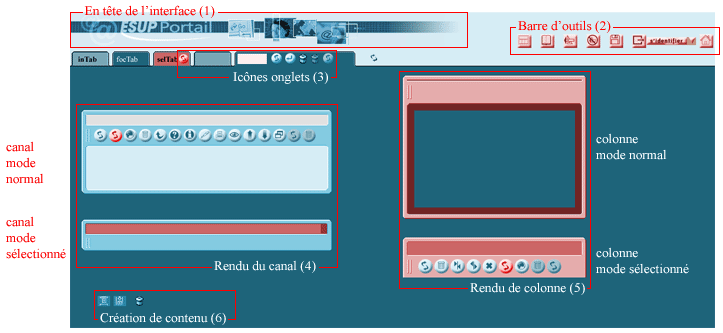
Le modèle est divisé en plusieurs zones :

La décomposition du modèle :
par défaut dans la feuille de transformation de thème l'image mainlogo.gif a une dimension de 426 pixels de largeur et 102 pixels de hauteur; la dimension de cette image a été modifié en conséquence, il vous faut modifier la feuille de style xsl associée (ici integratedModes_en_US.xsl) en supprimant la partie grisée ci-dessous
129 <td align="left" valign="top">
130 <img src="{$mediaPathHeader}/mainlogo.gif" width="426" height="102"/>
131 </td>
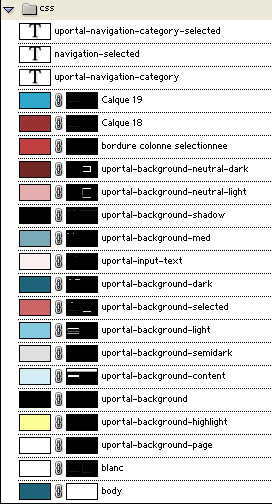
Dans le modèle, un groupe de calques libellé css contient les calques nommés suivant les classes de la feuille de style css associées à un skin.

Pour modifier une teinte de l'interface, remplissez simplement le calque d'une nouvelle couleur; le résultat sera répercuté sur le modèle. (Ne modifiez pas les masques de fusion…).
Une fois les icônes et les bordures modifiées, vous exportez votre fichier (fichier > enregistrer pour le web). Vous enregistrez le fichier html dans le répertoire contenant le fichier build.xml. Par défaut, cet enregistrement crée en plus du fichier html, un répertoire images contenant plus de 400 images alors que seule une petite centaine nous est utile.
Un skin uPortal est constitué également de deux feuilles de style portlet.css et style.css qu'il faut modifier. Dans le répertoire skin, éditez ces fichiers et remplacez les couleurs de chaque style par ceux définis dans le fichier psd (les styles relatifs au texte ne sont pas compris en compte).
Nous utilisons l'outil ant pour créer les différents répertoires d'images pour un skin avec seulement les fichiers nécessaires. Un skin, dans le portail, contient quatre répertoires images :
Deux tâches sont définies dans le build.xml :
la commande ant dispatch crée un répertoire build dans lequel les 4 répertoires cités au dessus sont créés et les images nécessaires à un skin sont placés. Ces sous répertoires seront la base pour créer un nouveau skin dans le portail.
la commande ant deploy crée un nouveau skin dans le portail (pensez à renseigner le fichier build.properties avant de lancer cette comande).
Un nouveau répertoire nommé ${nomskin} est alors créé sous uPortal.home/WEB-INF/classes/org/jasig/portal/layout/AL_TabColumn/integratedModes/ avec les quatre sous-répertoires cités au dessus plus un cinquième nommé skin.
Pour compléter l'installation du nouveau skin, il faut :
modifiez le fichier uPortal.home/WEB-INF/media/org/jasig/portal/layout/AL_TabColumn/integratedModes/skinList.xml et et insérez l'élément suivant avant </skins> :
<skin>
<skin>${nomskin}</skin>
<skin-name>${nomskin}</skin-name>
<skin-description>Une description du skin qui appaîtra dans le canal skin selector</skin-description>
</skin>
où vous remplacez ${nomskin} par la valeur saisie dans le fichier build.properties.
| Création : 02/04/2005 Sébastien (UHP) |  |
|
Modifications :24/06/2004 |