
| Groupe 3F (CMS) | 
|
|
| Date de création : | 10 novembre 2004 | |
| Dernière modification : | 28 juillet 2005 | |
| Diffusion : | internet | |
Configuration utilisée :
j2sdk1.4.2_04(Sun Microsystems)
jakarta-tomcat-5.0.28(Apache project)
cocoon-2.1.5.1(Apache project)
Docbook stylesheets 1.66.1(Oasis project)
Ce document a pour but de décrire l'installation de l'application Cocoon du rendu d'inJac, la personnalisation du rendu, et certains aspects de configuration avancée tels que l'accès à une base de donnée, ou le paramétrage de l'utilisation mémoire.
Les sources sont disponibles sur le CVS dans le module Injac/applications/Cocoon, le package peut être téléchargé dans l'espace de téléchargement.
Le rendu Cocoon nécessite l'installation préalable de Cocoon 2.1.5.1(pour la V1 et V2), ou de Cocoon 2.1.5+ à partir de la V2.1, téléchargeables sur le site Apache.
Sous Linux, installer les librairies X, et lors du lancement de la jvm ajouter le paramètre :
-Djava.awt.headless=true
Le rendu Cocoon d'inJac V2 est le rendu d'un espace de publication Webdav, il dépends donc d'Esup-Portail et du Canal de Stockage (V3 ou plus) et du serveur Webdav (V2 ou plus). En outre, l'accés authentifié nécessite l'installation d'un serveur CAS(CAS server with CAS GH ou CAS QuickStart). Tous sont disponibles sur l'espace de téléchargement , respectivement dans les sections 'Espace de Stockage' et 'SSO'.
Télécharger Cocoon à l'adresse http://cocoon.apache.org/mirror.cgi
Dezipper le paquet pour obtenir le répertoire des sources.
Compiler Cocoon en se plaçant à la racine du répertoire des sources, taper :
- build
- build war
Copier/coller le fichier cocoon.war depuis le sous répertoire build\cocoon-2.1.x\ vers le répertoire webapps de Tomcat.
Si votre serveur est en mode autodeploy il n'y a plus qu'à attendre que le .war se déploie, sinon le déployer à l'aide de l'outil de management de Tomcat.
Editer le fichier build.properties avant de lancer la commande "ant deploy", pour déployer l'arborescence dans Cocoon.
Ce fichier comporte principalement le chemin de déploiement de Cocoon :
deploy.cocoon.home = E:/TestJava/jakarta-tomcat-5.0.28/webapps/cocoon
Le niveau de log est aussi paramétrable ici (les niveaux disponibles sont : DEBUG, INFO, WARN, ERROR et FATAL ):
debug.level=error
Note : Une fois déployé, le niveau de log peut se modifier via le fichier log4j.properties situé dans le répertoire cocoon\WEB-INF\classes.
Edition du fichier iconf.xml
<webdav> et <anon-webdav>
Avant toute chose, vous devez définir les url du serveur Webdav, ainsi que l'url de votre application Injac. Pour gérer les deux mode d'accés, public et avec identification, deux url distinctes sont nécessaires, avec deux hostname différents, un pour chaque mode. Ces hotsname doivent correspondre à ceux définis dans les filtres "TRUSTED" et "ANON" du serveur Webdav(fichier web.xml de l'application Slide) :
<filter>
<filter-name>authenticationRouter</filter-name>
...
<!-- TRUSTED -->
<init-param>
<param-name>org.esupportail.filter.authenticationRouter.destinationHostTRUSTED</param-name>
<param-value>saroumane.enseeiht.fr:8081</param-value>
</init-param>
<!-- UNAUTHENTICATED -->
<init-param>
<param-name>org.esupportail.filter.authenticationRouter.destinationHostUNAUTHENTICATED</param-name>
<param-value>anon.enseeiht.fr:8081</param-value>
</init-param>
...
</filter>
A ces URLs doivent correspondre celles définies dans iconf.xml :
<!-- Webdav URL (serveur + collection) authentificated mode -->
<webdav>saroumane.enseeiht.fr:8081/slide/files/injacRoot</webdav>
<!-- URL Webdav (serveur + répertoire) public mode -->
<anon-webdav>anon.enseeiht.fr:8081/slide/files/injacRoot</anon-webdav>
<upnode> nom de la collection de l'espace inJAC racine
<display-upnode> nom affiché pour la collection de l'espace inJAC racine
<enable-external-preview> booléen pour autoriser ou non la prévisualisation de documents dont le rendu est externe(Word, Open Office, RTF, PDF...).
<logoutURL>
Cet élément correspond à l'URL pour clore une connexion identifiée auprés du serveur CAS.
<logoutURL>https://cas.enseeiht.fr:8443/cas/logout</logoutURL>
La partie en bleu correspond à l'URL de la servlet de logout du serveur CAS.
Les autres paramètres du fichier iconf.xml concernent le stockage des ressources, les métadonnées utilisées, et l'emplacement des ressources internes:
<trustedpw> : Mot de passe TRUSTED pour la connexion au serveur Webdav
<docmd> : Noms des métadonnées du serveur Webdav concernant un document
<rendermd> : Noms des métadonnées du serveur Webdav concernant la personnalisation du rendu
<typemd> : Noms des métadonnes déterminant le type de la collection et les fichiers par défaut associés(espace et document)
<previewmd> Noms des métadonnées qui sont affichées dans la partie cartouche de la prévisualisation.
<locale> Code de langue pour l'internationalisation. Les fichiers contenant les dictionnaires sont dans le répertoire injac\xml\messages(messages.fr et messages.en)
<defaultstyle> : nom de la feuille de style par défaut(obsoléte à partir de la version 2 du Canal de Stockage, où l'utilisateur choisit la feuille parmis une liste établie dans le fichier injac.xml, élément <Renderings> )
<defaultskin> : fichier de skin par défaut(voir personnalisation du rendu)
<baseURL> : URL de l'application Cocoon-Injac
<errorsheet> : feuille xsl pour afficher les erreurs. Il y a une feuille pour le deboggage(avec affichage des détails des exceptions) et une feuille pour le fonctionnement en production(plus concise).
<localResource> : Booléen déterminant l'emplacement des ressources.
<webdavresources>emplacement des ressources dans le cas de [localResource=false]
Par défaut, localResource est à true, et les ressources du rendu (logos, icones, CSS) sont définies localement, dans le répertoire media pour les graphiques,stylesheets/css four les feuilles CSS, et xml/skins pour les skins. Si l'on veut que ces resources soient modifiables à distance, on a la possibilité, en positionnant localResource à false, de spécifier un emplacement webdav avec l'élément webdavresources. L'emplacement des graphiques devient alors ${webdavresources}/media, celui des feuilles CSS, ${webdavresources}/css et les skin, ${webdavresources}/skins.
Note : pour personnaliser le rendu, se reporter au chapitre suivant.
Configuration du filtre CAS
L'accés authentifié se fait par l'intermédiaire d'un filtre java, à l'aide d'un jeu d'URL qui se paramètrent dans le fichier web.xml de Cocoon :
<!-- CAS FILTER -->
<filter>
<filter-name>Filtre CAS</filter-name>
<filter-class>edu.yale.its.tp.cas.client.filter.CASFilter</filter-class>
<init-param>
<param-name>edu.yale.its.tp.cas.client.filter.loginUrl</param-name>
<param-value>https://cas.enseeiht.fr:8443/cas/login</param-value>
</init-param>
<init-param>
<param-name>edu.yale.its.tp.cas.client.filter.validateUrl</param-name> <!--serviceValidate-->
<param-value>https://cas.enseeiht.fr:8443/cas/serviceValidate</param-value>
</init-param>
<init-param>
<param-name>edu.yale.its.tp.cas.client.filter.proxyCallBackURL</param-name>
<param-value>https://saroumane.enseeiht.fr:8443/injac/CasProxyServlet</param-value>
</init-param>
<init-param>
<param-name>edu.yale.its.tp.cas.client.filter.serverName</param-name>
<param-value>saroumane.enseeiht.fr</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>Filtre CAS</filter-name>
<url-pattern>/injac/auth/*</url-pattern>
</filter-mapping>
<!-- CAS FILTER -->
En rouge figure le hostname de l'application CAS, en bleu celui où est déployé Injac.
Niveau de débogage
Le niveau de débogage peut être modifier en éditant le fichier WEB-INF\classes\log4j.properties.
Les niveaux disponibles sont : debug, info, error, du plus prolixe au plus concis.
Catalogue de résolution d'entités.
Note : à partir de la version 2.1, cette configuration n'est plus nécessaire.
Il faut modifier de façon appropriée le chemin vers les catalogues de résolution d'entités, dans le fichier cocoon/WEB-INF/classes/CatalogManager.properties :
catalogs=E:/Java/jakarta-tomcat-5.0.28/webapps/cocoon/injac/dtd/sdocbook.cat
de façon à les faire pointer sur votre répertoire de déploiement d'Injac.
Vous arrivez alors à la page représentant l'espace racine que vous avez défini dans iconf.xml, en mode anonyme.
Important : Pour que ce mode soit opérationnel, il faut que l'espace racine soit défini en lecture publique dans le Canal de Stockage. Vous pouvez alors naviguer dans les espace WebDAV publics, afficher différents types de documents, et les convertir au format PDF.
Pour accéder à des espaces et documents protégés, cliquez sur le lien "s'identifier" en haut à droite(dans le rendu par défaut), et vous pourrez alors étendre votre navigation en fonction de vos droits en lecture (qui sont définis par l'administrateur de l'espace dans le Canal de Stockage).
A partir de la version 2, la personnalisation se fait à travers deux fichiers associés :
-un fichier de skin, définissant des options du contenu du rendu(liens, logos, recherche), qui se place dans le sous-répertoire injac/xml. Le fichier skin.xml sert de modèle auquel se réferrer pour construire d'autres fichiers.
-une feuille CSS, qui gère l'aspect graphique du rendu (couleurs, disposition...), située dans le sous-répertoire injac/stylesheets/xsl.
Pour chaque fichier de contenu(skin), une feuille CSS est générée, dont on peut redéfinir les éléments via une autre feuille, faite celle-ci "à la main"(voir partie 2 sur le style CSS).
C'est à travers l'edition des metadonnées lors de la création ou de l'administartion d'un espace par le Canal de Stockage que l'administrateur d'espace choisit le skin et la feuille de style. Dans la version V3 du canal de Stockage, seule la feuille est paramétrable, le skin utilisé étant alors celui définit par défaut dans iconf.xml. Une liste de ceux-ci doit donc être renseignée dans le fichier de configuration du Canal, properties/injac/injac.xml, sous la forme :
<RENDERINGS>
<RENDERING
url="ma-feuille.css"
label="Mon rendu"
/>
</RENDERINGS>
A partir de la version 4.0 du Canal de Stockage, la feuille CSS sera remplacée par le fichier de skin, et la configuration sera du type :
<RENDERING label="Rendu 1" skinFile="skin1.xml" />
Pour plus d'information sur l'installation et la configuration du Canal de Stockage, se rendre à la documentation adéquate.
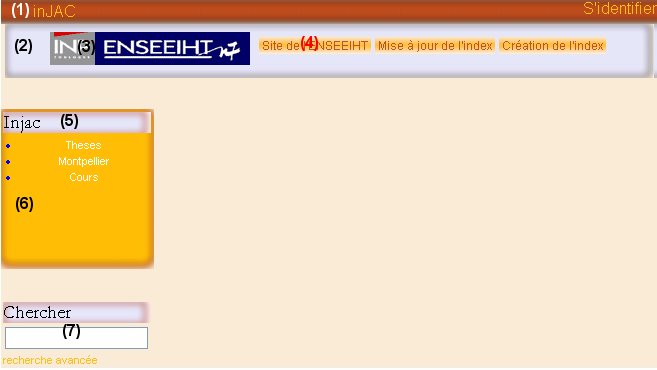
Le skin est un fichier xml qui permet de définir l'aspect du rendu d'un espace inJac, et ce à travers trois types d'éléments:

| Légende | Element skin (XPath) | Element(s) CSS générés |
| (1) | header/gensvg | .genheader |
| (2) | header/framesvg | #headerFrame, #headerXX |
| (3) | header/logos/logo[position()=0] | #[logo/@id] |
| (4) | header/links/link[position()=0] | #[link/@id] |
| (5) | navpan/gensvg | .gennavpan |
| (6) | navpan/framesvg | #navpanFrame, #navpanXX |
| (7) | tools/tool[@type='lucene'] | #lucenetool-title, #iToollucene |
Voici un squelette de fichier skin, montrant les éléments de type contenu(qui contiennent dans leurs attributs des éléments de style et de layout):
<skin> <header> <logos/> <links /> </header> <navbar> <navpan> <view/> <navpan-title/> </navpan> <doc> <doc-title/> <doc-element/> </doc> <tools> <tool/> </tools> <footer> <validators> <validator/>Voici une description des éléments principaux (pour une description détaillée, se reporter au fichier de skin fournis et à la DTD skin-v1.dtd, dans le répertoire injac/dtd) :
</validators> </footer> </skin>
logos : permet d'ajouter des images au rendu, en ajoutant un élément logo.
- id permet d'établir une correspondance avec la feuille CSS en étant l'identifiant de la balise générée dans le rendu HTML.
- name est le nom alternatif de l'image
- src est le nom du fichier de l'image(cf. accés au ressources)
links : permet d'ajouter des liens au rendu, en ajoutant un élément link.
- id permet d'établir une correspondance avec la feuille CSS en étant l'identifiant de la balise générée dans le rendu HTML.
- name est le nom affiché du lien
- href est l'URL absolue de la page.
navbar : barre de navigation(chemin courant)
navpan : panneau de navigation
doc : document(espace d'affichage également utilisé pour la recherche avancée et les résultat de recherche)
doc-title : pour définir le style des titres de documents
doc-element : pour définir le style des éléments du document
tools : permet d'ajouter des éléments optionnels comme un formulaire de recherche, un flux RSS, ou des liens issus d'une base de donnée : Annonces d'un canal uPortal, par exemple).
- type permet de choisir quel type d'outil on veut ajouter : lucene, rss, ou dblinks.
En fonction du type choisi, les attributs à renseigner changent :
pour type=lucene :
- text : champs texte précédent la zone d'edition
- approx : nombre flottant entre 0 et 1, indique le degré d'approximation de la recherche par rapport au terme, du plus tolérant au moins tolérant. La valeur par défaut est 0.5.
Note : pour les attributs "id", il est conseiller de choisir des identifiants suffisamment spécifiques pour qu'il n'y ait pas de risque de collisions avec d'autres identifiants.
Deux éléments spécifiques SVG sont utilisés pour la génération d'images automatique, avec arrondis, effets de flou et d'ombre portée (d'autres suivront) :
ex. :
<navpan (...) > <gensvg width="150" height="32" gfilter="ompor" x="0" bgcolor="#FAEBD7" color="#FFBD05" stroke="#BE5332" stroke-width="5" filter="blur2"/> </navpan>
--> Style CSS produit :
.gennavpan {
width: 150px;
height: 32px;
background-image: url(../../gen/skin-1N/navpan.jpeg);
}
ex. :
<header (...) > <framesvg z-index="0" left="5" top="25" width="full" height="60" rx="10" ry="10" bgcolor="#FAEBD7" color="#E6E6FA" stroke="#000000" stroke-width="3" filter="blur1"/>
--> Style CSS produit(extrait) :
#headerFrame{
}
#headerLT{
position:absolute;
top:25px;
left:5px;
width: 15px;
height: 15px;
background-image: url(../../frame/skin-1N/header/LT.jpeg);
}
#headerXX ...
Le skin permet de générer automatiquement une feuile de style CSS. Toutefois, pour une personnalisation encore plus poussée, on peut redéfinir les éléments CSS utilisés avec une feuille de style de son propre cru, éditable avec n'importe quel outil de conception Web. Cette feuille de style doit juste être placée dans le répertoire des feuilles CSS.
Pour un skin nommé skin-1N.xml, on doit créé un fichier nommé skin-1N.css et le placer dans :
- en mode local : /injac/stylesheet/css/skin-1N.css
- en mode webdav : ${webdavresources}/css/skin-1N.css
(voir config. iconf.xml).
Pour faciliter la création d'une telle feuille CSS, on peut faire le choix de partir de la feuille générée, la copier, la renommer comme décrit précedemment, et la modifier.
L'URL pour obtenir la feuille de style générée automatiquement est : injac/genskin/gencss/[nom du fichier de skin].css
ex.: pour un skin nommé skin1.xml --> injac/genskin/gencss/skin1.xml.css
|
iHeader(header-title, headerLinks)
|
|
|---|---|
|
iNavBar |
|
|
iNavPan
|
iDocRender(iDocToPdf, doc-title) |
| iTools | |
Exemple:
On souhaite ajouter une image d'arrière-plan(background.png) à l'espace de rendu du document.
1. placer l'image dans le repertoire des ressources(injac/media si l'option localResources est à true)
editer la feuille de style et modifier l'élément iDocRender :
#iDocRender
{
position:relative;
top:140px;
left:150px;
width:55%;
background-image: url(_images/background.png);
}
Note: toute url pour les ressources graphiques internes à inJac doit inclure le chemin _images devant le nom de l'image, et ce que l'emplacement des ressources soit défini en local ou non(cf iconf.xml). Cette url sert à différencier les pipelines du sitemap inJac.
Une url permet forcer le rechargement de Cocoon aprés
par exemple une modification de xconf.conf :
http://localhost:8080/cocoon?cocoon-reload=true
Note: Chaque fois que je l'ai testée, elle a
fait planter la servlet.
En mode développement ce n'est pas gênant, mais en production, il ne faut pas oublier de le désactiver dans cocoon/WEB-INF/web.xml:
<!-- Allow reinstantiating (reloading) of the cocoon instance. If this is set to "yes" or "true", a new cocoon instance can be created using the request parameter "cocoon-reload" .--> <init-param> <param-name>allow-reload</param-name> <param-value>no</param-value> </init-param>
En outre le rechargement du sitemap peut aussi être configuré dans cocoon.xconf à la dernière ligne :
<sitemap file="sitemap.xmap" reload-method="asynchron" check-reload="yes"/>
Cocoon nécessite un minimum de 128M pour fonctionner correctement, sachant que rien qu'au lancement 75mo sont utilisés, et le maximum reste dépendant du nombre d'utilisateurs. Il faut donc indiquer à la jvm que le servlet container doit se lancer avec les options -Xms128m -Xmx256(min et max de mémoire) :
Dans le répertoire {$CATALINA_HOME}/bin, editer le fichier catalina.bat et/ou catalina.sh, et chercher la variable CATALINA_OPTS, et lui rajouter les options -Xms128m -Xmx256 :
catalina.bat :
set CATALINA_OPTS=-Xms128m -Xmx256m -server -Xdebug -Xnoagent -Djava.compiler=NONE -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=8000
catalina.sh :
CATALINA_OPTS="-Xms128m -Xmx256m $CATALINA_OPTS"
Pour utiliser des résultats de requêtes SQL dans un pipeline Cocoon, voici les étapes nécessaires, avec pour illustrer l'exemple d'une connection à la base « uportal » sous MYSQL :
Ex. : mysql-connector-java-3.0.10-stable-bin.jar
Ex.:
<init-param>
<param-name>load-class</param-name>
<param-value>
<!-- For parent ComponentManager sample:
org.apache.cocoon.samples.parentcm.Configurator -->
<!-- For IBM WebSphere:
com.ibm.servlet.classloader.Handler -->
<!-- For Database Driver: -->
org.hsqldb.jdbcDriver
<!-- For Mysql Database: -->
com.mysql.jdbc.Driver
</param-value>
</init-param>
Dans l'élément <datasources>, ajouter un élément <jdbc> décrivant la connexion :
Ex. :
<jdbc logger="core.datasources.anouncement" name="anouncement">
<pool-controller max="10" min="5"/>
<auto-commit>true</auto-commit>
<dburl>jdbc:mysql://localhost:3306/uportal</dburl>
<user>uportalU</user>
<password>azerty</password>
</jdbc>
Dans l'élément <autoincrement-modules>, choisissez la ligne qui va bien :
Ex. :
<component-instance class="org.apache.cocoon.components.modules.database.MysqlAutoIncrementModule" logger="core.modules.auto" name="auto" />
Ex. :
<?xml version="1.0"?>
<anouncement xmlns:sql="http://apache.org/cocoon/SQL/2.0">
<execute-query xmlns="http://apache.org/cocoon/SQL/2.0">
<query>
select TITLE, DESCRIPTION from upc_cu_ann_topic limit 5
</query>
</execute-query>
</anouncement>
Ajout d'un pipeline utilisant SQLTransformer
ex.:
<map:match pattern="Anouncement" >
<map:generate src="cat_anouncement_sql.xml" />
<map:transform type="sql">
<map:parameter name="use-connection" value="anouncement"/>
</map:transform>
<map:serialize/>
</map:match>
| Création : 10 novembre 2004 - François JANNIN(ENSEEIHT) |  |
|
Modifications : |